
Reverse Engineering або як можна згенерувати API документацію?
Вступ
Я розмірковував над цією темою довгий час. Деякі проекти, над якими я працював, взагалі не мали API документації. І мені доводилося витрачати багато часу, щоб зрозуміти, як працює API. Доводилося використовувати devtools в браузері, щоб побачити запити та відповіді, і на цій основі я міг створити колекції в Postman або написати автоматизовані тести. Але це не завжди зручно і забирає багато часу. Особливо, коли API об’ємне та складне, а у вас обмежений час на створення тестів.
Або розлянемо іншу ситуацію, коли у вас вже є певна кількість e2e тестів, але ви хочете замінити їх на API тести. Або ви просто хочете прискорити процес підготовки середовища для e2e тестів, використовуючи API виклики.
В цій статті я покажу вам, як згенерувати документацію API та колекції Postman, використовуючи reverse engineering.
Я постараюся охопити обидва сценарії: коли ви запускаєте автоматизовані тести та коли ви виконуєту тести мануально.
Що таке reverse engineering?
Reverse engineering це процес отримання знань про систему, аналізуючи її структуру, поведінку та елементи.
Насправді, ми і так використовуємо свого роду reverse engineering у нашій щоденній роботі. Для прикладу, коли нам потрібно зрозуміти, як працює API, ми використовуємо devtools в браузері, щоб побачити запити та відповіді.
Але нам пощастило, оскільки існують інструменти, які допоможуть нам автоматизувати цей процес.
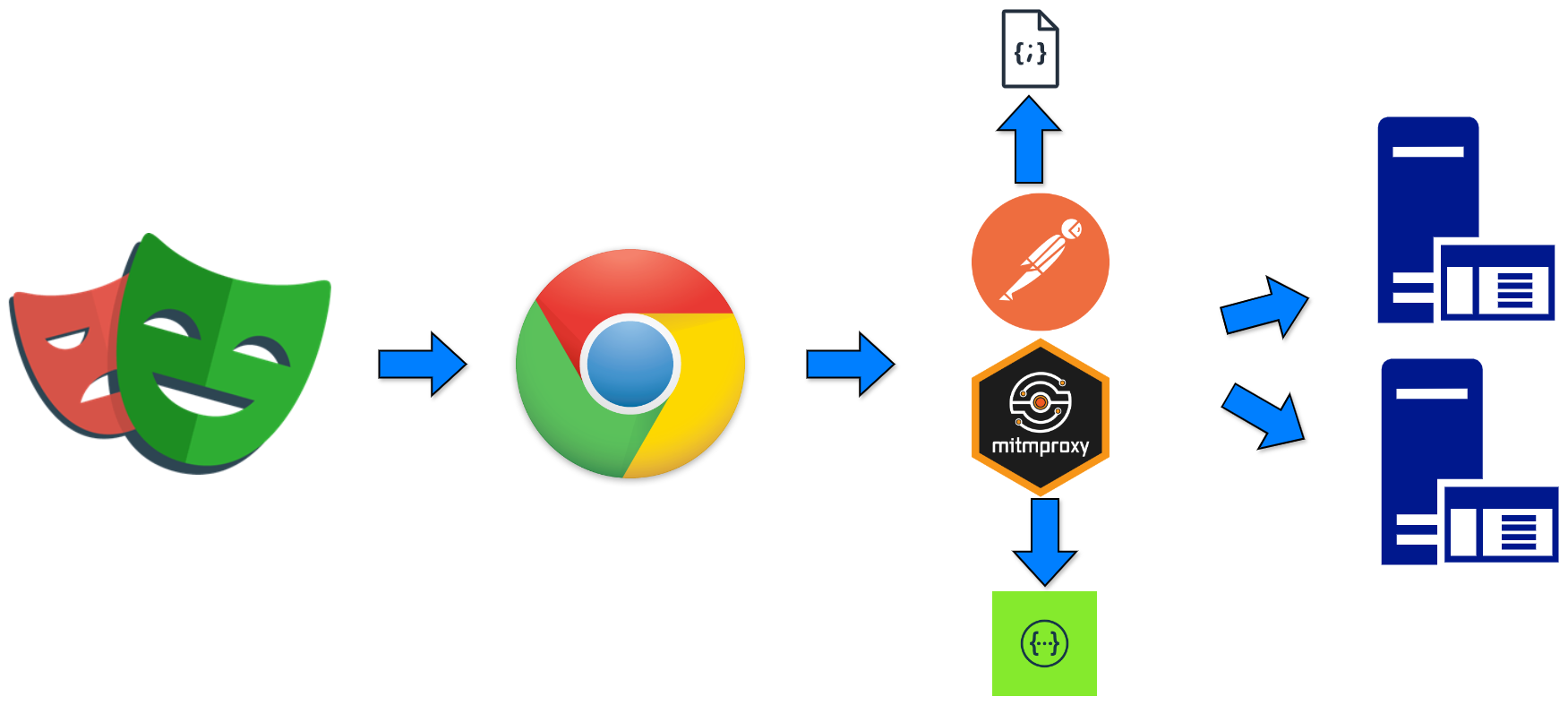
Proxy
Ми будемо використовувати проксі для перехоплення запитів та відповідей між клієнтом та сервером. Загалом, проксі - це сервер, який діє як посередник між клієнтами та серверами до яких вони звертаються.
Як згенерувати Postman колекцію?
Допустимо ви маєте веб-застосунок, який використовує API. У вашій системі управління тестами (TMS) є певна кількість e2e тестів, які ви хочете замінити на API тести.
В простому сценарії тест виглядає наступним чином:
- Відкрийте сторінку в браузері
- Заповніть форму
- Клікніть на кнопку
- Перевірте результат
Всі ці дії про інтерфейс користувача. Але за кожною дією стоїть виклик API. Чи можемо ми якось зібрати всі ці виклики API та створити колекцію Postman?
Легко!
Я сподіваюся, що ви вже встановили Postman на своїй машині.
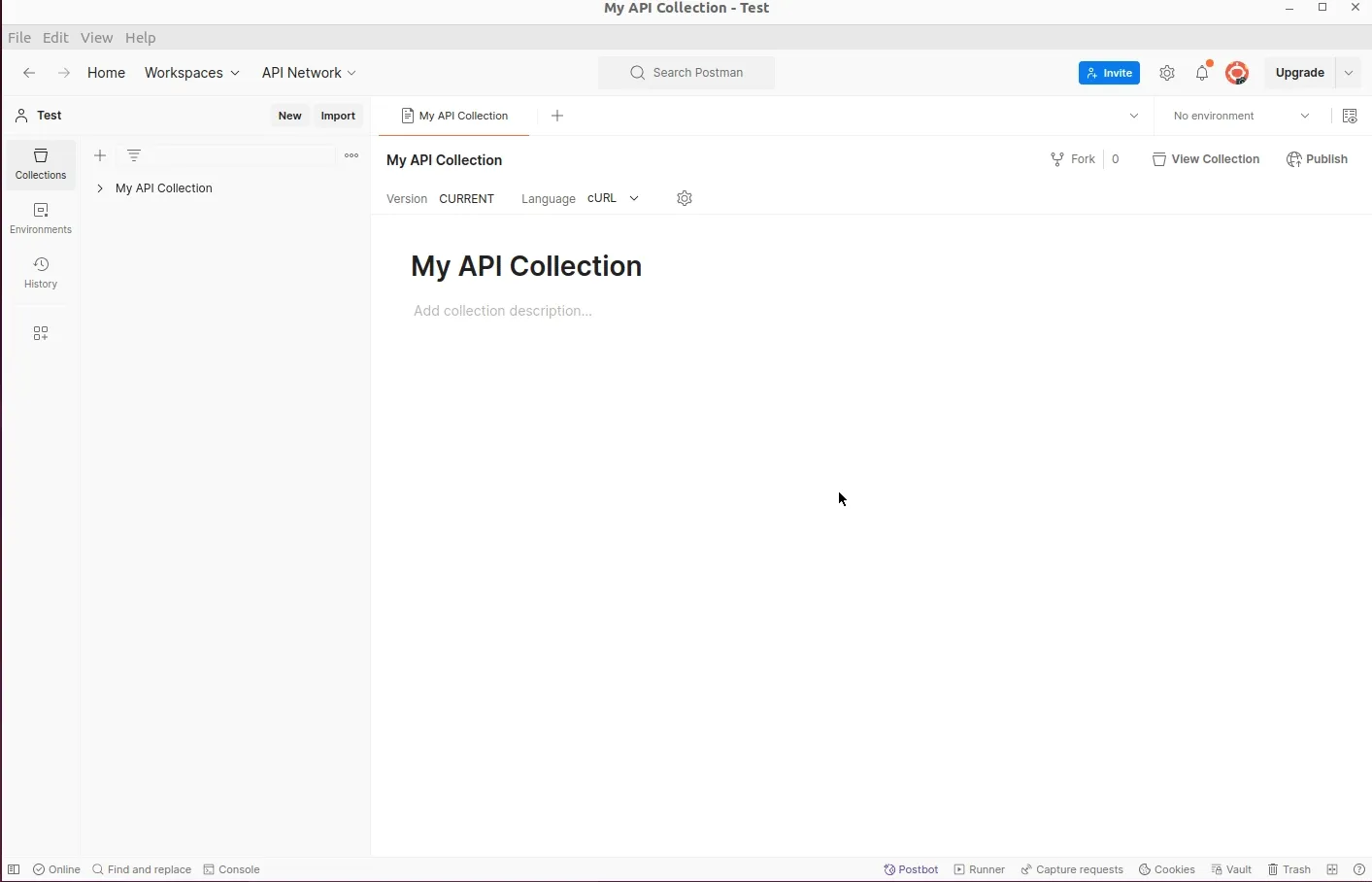
- Створіть колекцію в Postman (я назву її
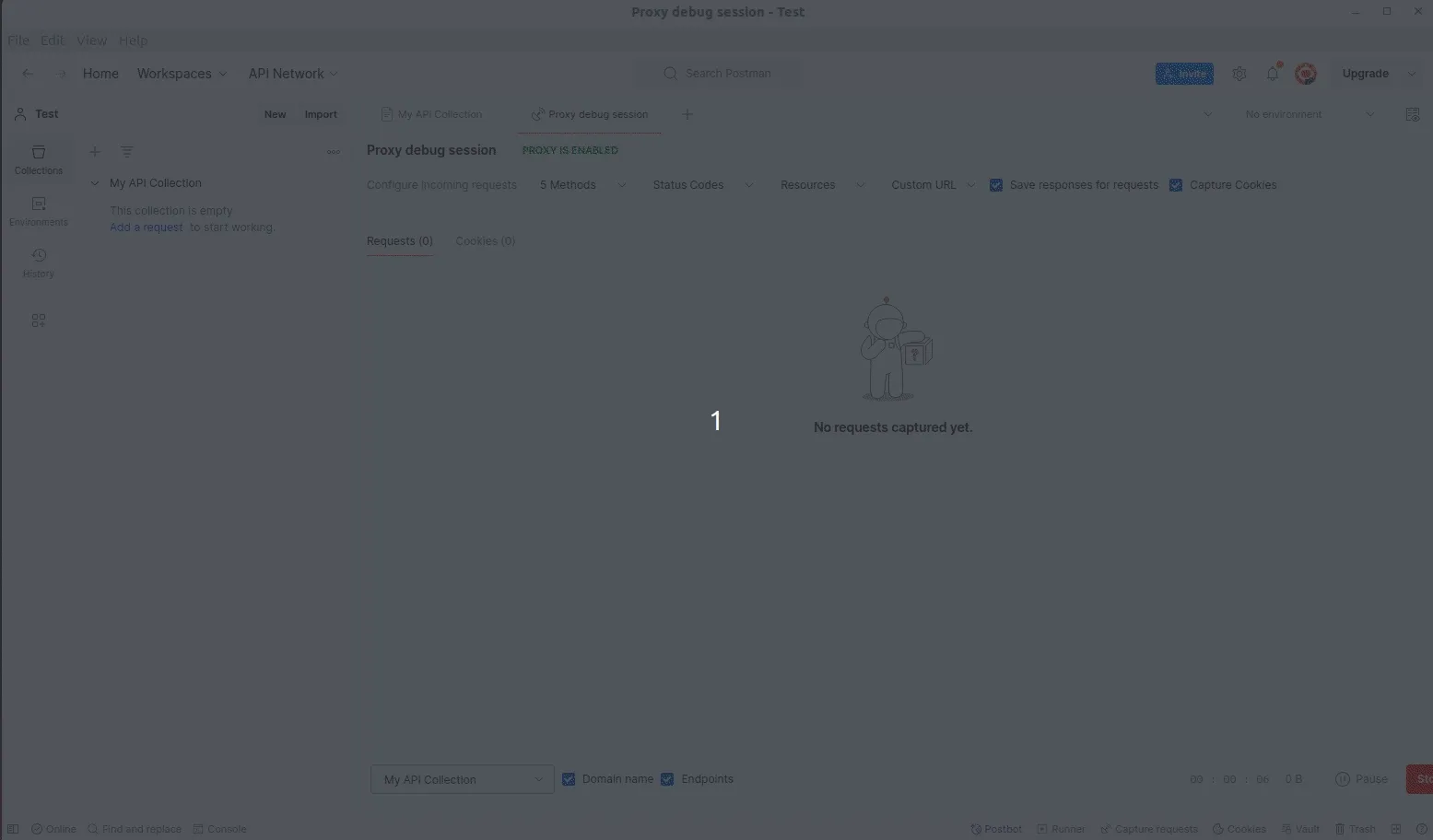
My API Collection) - Увімкніть перехоплення запитів в Postman

Ми увімкнули проксі (ви повинні запам’ятати порт, який ви вказали) та налаштували параметри для перехоплення запитів, такі як url, на який я хочу перехоплювати запити, та методи, які мене цікавлять.
-
Встановіть сертифікат Postman. Цей крок для ручних тестів. Якщо ви запускаєте автоматизовані тести, ви можете пропустити його. Ви можете знайти інструкцію, як встановити сертифікат Postman тут Postman docs
-
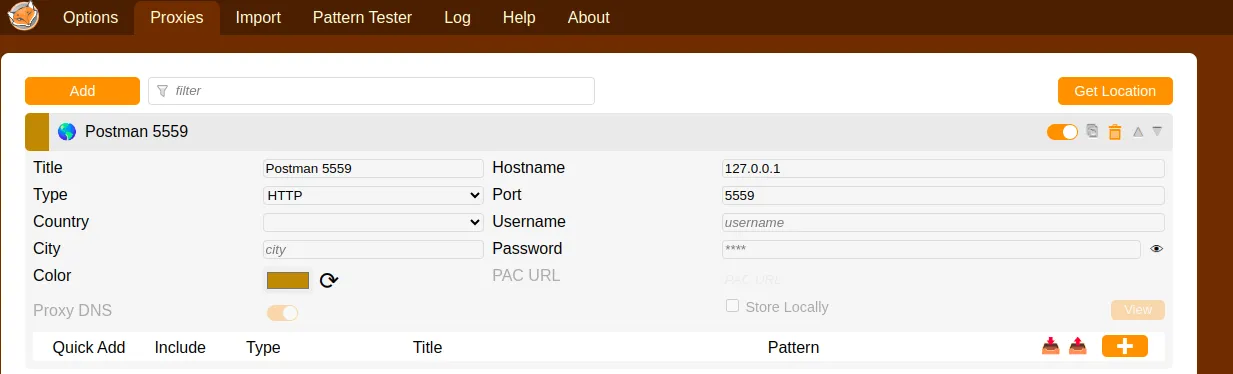
Налаштуйте проксі в браузері
Мануальні тести
Встановіть розширення для браузера та налаштуйте параметри проксі.
Я рекомендую використовувати розширення FoxyProxy для Firefox та Chrome. Є також розширення SwitchyOmega для Chrome. Але я використовуватиму FoxyProxy з Chrome.

Автоматизовані тести
Тут нам не потрібно налаштовувати жодні розширення. Ми просто додаємо проксі до конфігурації playwright.
Наприклад:
use: {
ignoreHTTPSErrors: true,
// Postman proxy
proxy: { server: 'http://localhost:5559' }
}
Важливе зауваження: Ми повинні додати ignoreHTTPSErrors: true до конфігурації playwright, оскільки Postman використовує самопідписаний сертифікат
і це призведе до помилки, якщо ми не додамо цю опцію.
- Запустіть ваші тести
Запустіть автотести або виконайте тести вручну. Postman перехопить всі запити та відповіді.

- Зупиніть перехоплення запитів в Postman та перевірте результати.
Чомусь Postman все одно перехоплює запити для ресурсів, таких як зображення, css тощо, навіть якщо ми налаштували фільтр. Тому нам потрібно видалити їх вручну.
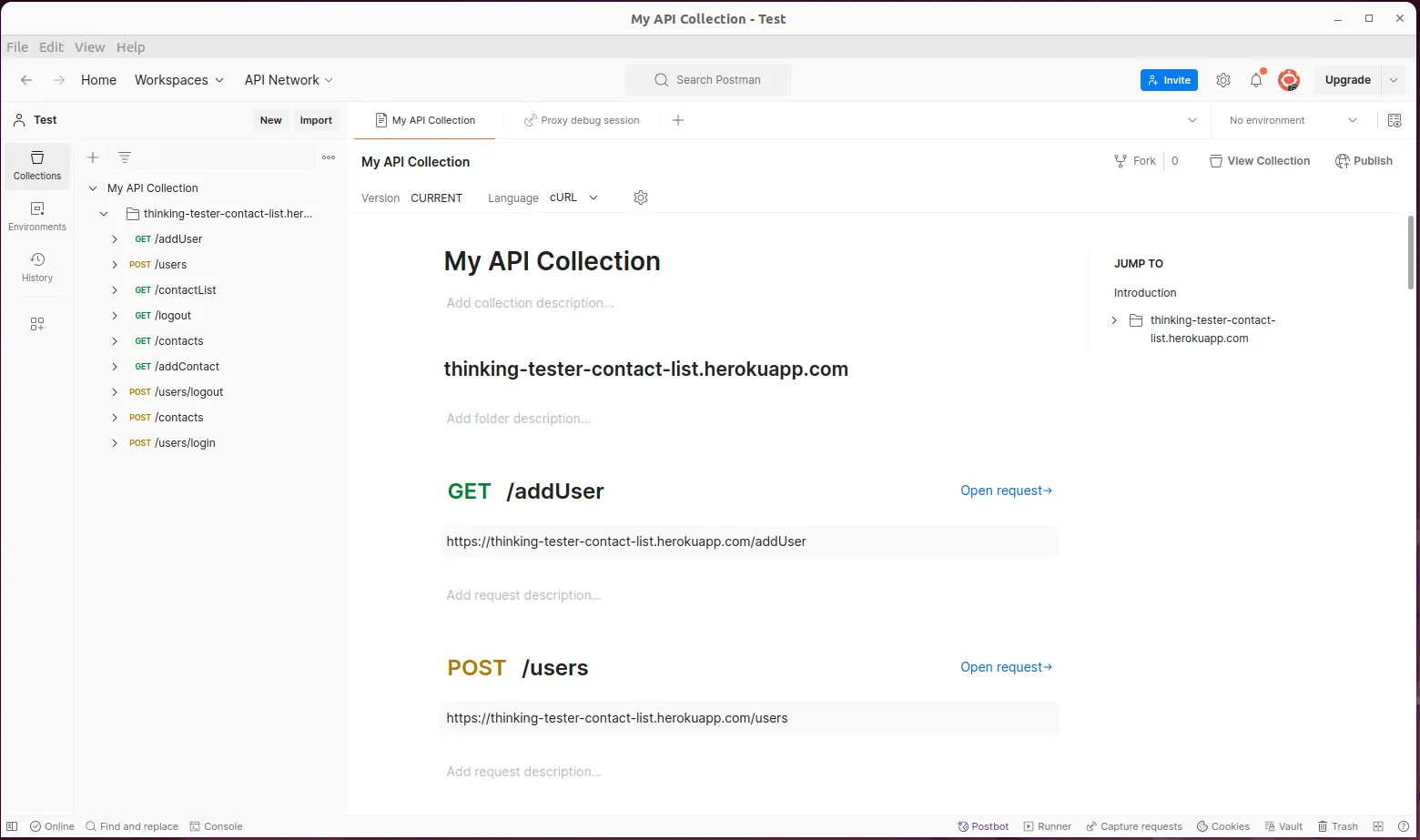
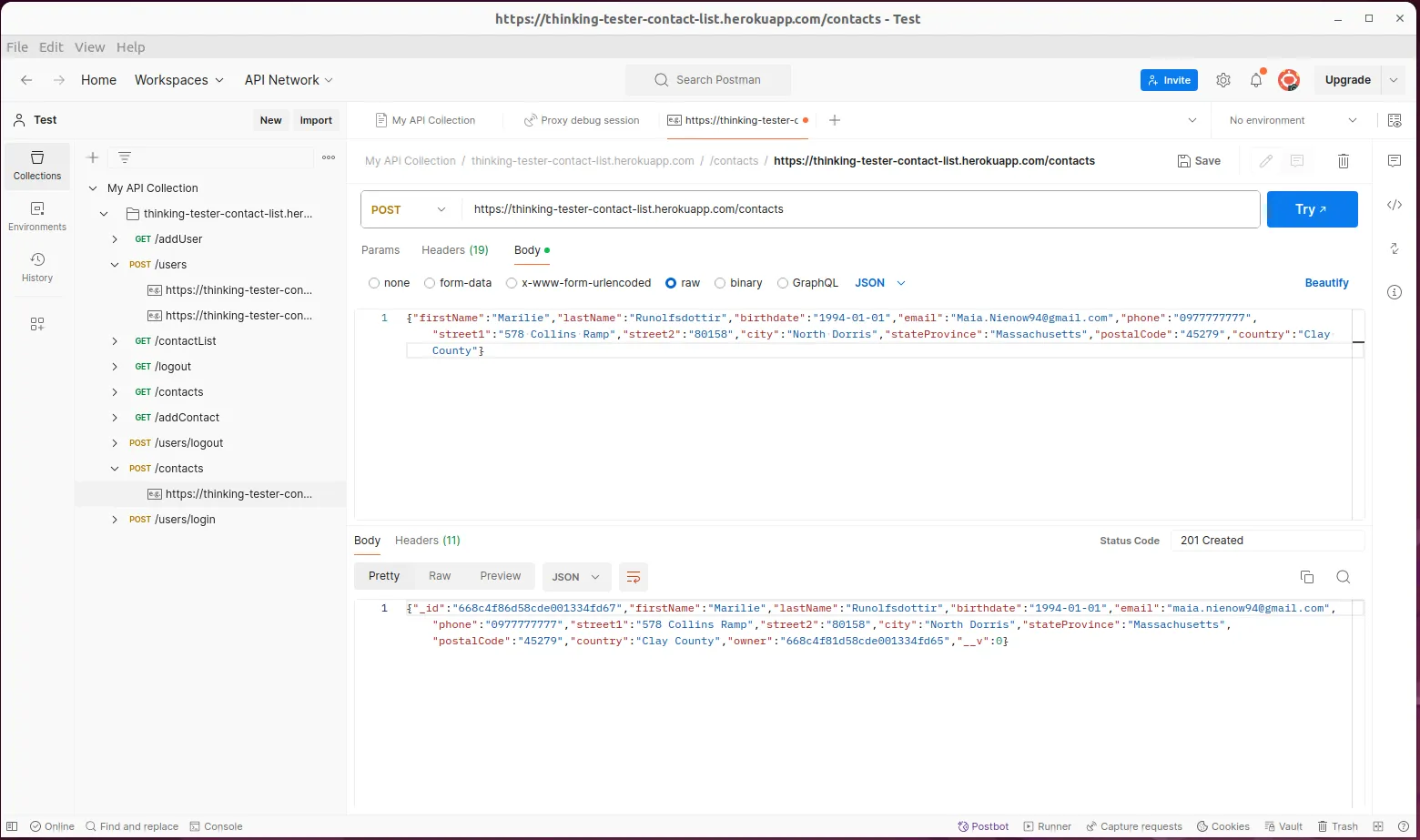
Ось як виглядає кінцевий результат:

Кожен запит має метод, url, headers, body та відповідь.

Вітаю! Тепер у вас є колекція Postman, яку ви згенерували використовуючи вбудований проксі в Postman.
Можете робити з цією колекцією все, що хочете: запускати, експортувати, ділитися тощо.
Як згенерувати документацію API?
Тепер давайте подивимося, як згенерувати документацію API в звичному для нас вигляді.
Це той самий підхід, що і з колекцією Postman, але ми використаємо інший інструмент.
mitmproxy2swagger
mitmproxy - це безкоштовний та відкритий інтерактивний HTTPS проксі.
mitmproxy2swagger це інструмент, який генерує Swagger/OpenAPI документацію з логів mitmproxy.
Вам потрібно встановити обидва інструменти. Інструкції щодо встановлення можна знайти, перейшовши за посиланнями вище.
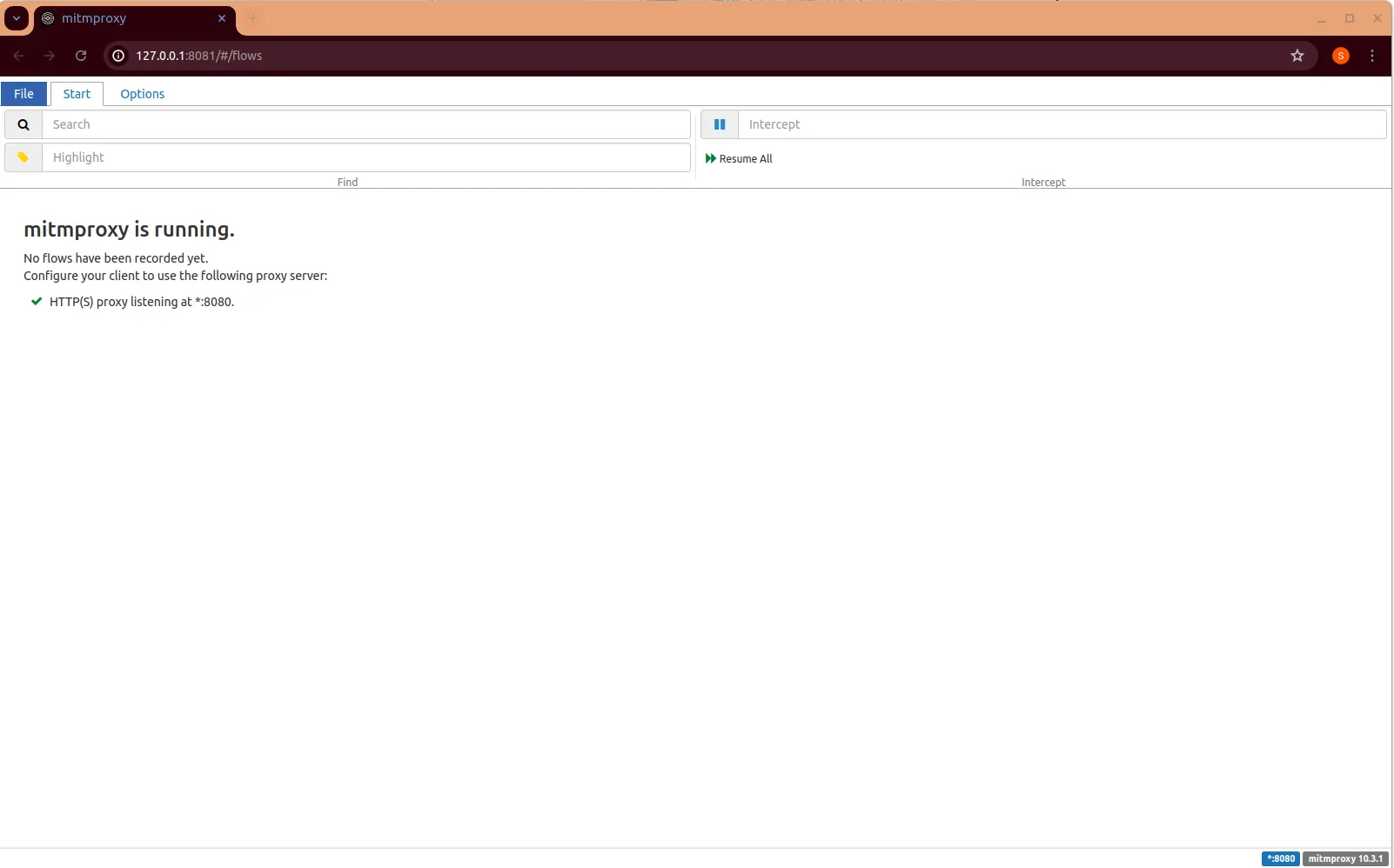
- Запустіть mitmproxy з увімкненим UI
Запустіть наступну команду:
mitmweb
Це запустить mitmproxy та відкриє UI в вашому браузері.

За замовчуванням mitmproxy слухає порт 8080. А UI доступний на порту 8081.
- Налаштуйте проксі в браузері
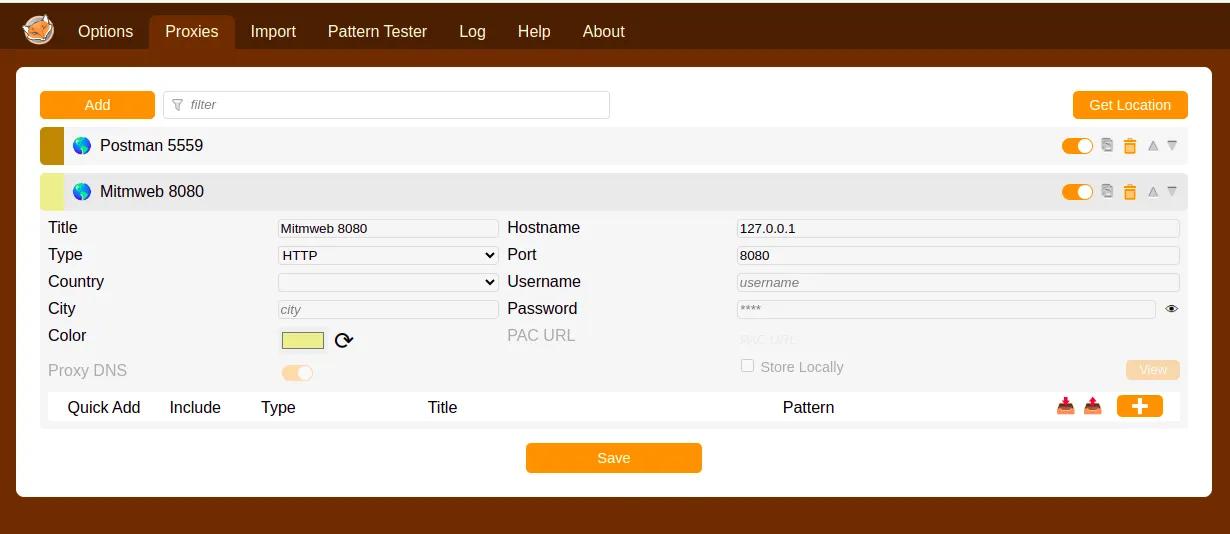
Мануальні тести
Вам потрібно створити ще один профіль проксі в розширенні браузера для mitmproxy для виконання тестів вручну. Наприклад:

Автоматизовані тести
Додайте проксі до конфігурації playwright.
use: {
ignoreHTTPSErrors: true,
// mitmproxy
proxy: { server: 'http://localhost:8080' }
}
- Встановіть сертифікат mitmproxy.
Це необхідно для ручних тестів. Якщо ви запускаєте автоматизовані тести, ви можете пропустити цей крок.
Ви можете знайти інструкцію, як встановити сертифікат mitmproxy тут mitmproxy docs.
Та я можу сказати, що найпростіший спосіб - це відкрити mitm.it у вашому браузері під час роботи mitmproxy та слідувати інструкціям для вашої платформи.
- Запустіть тести
Запустіть автотести або виконайте тести вручну. mitmproxy перехопить всі запити та відповіді.
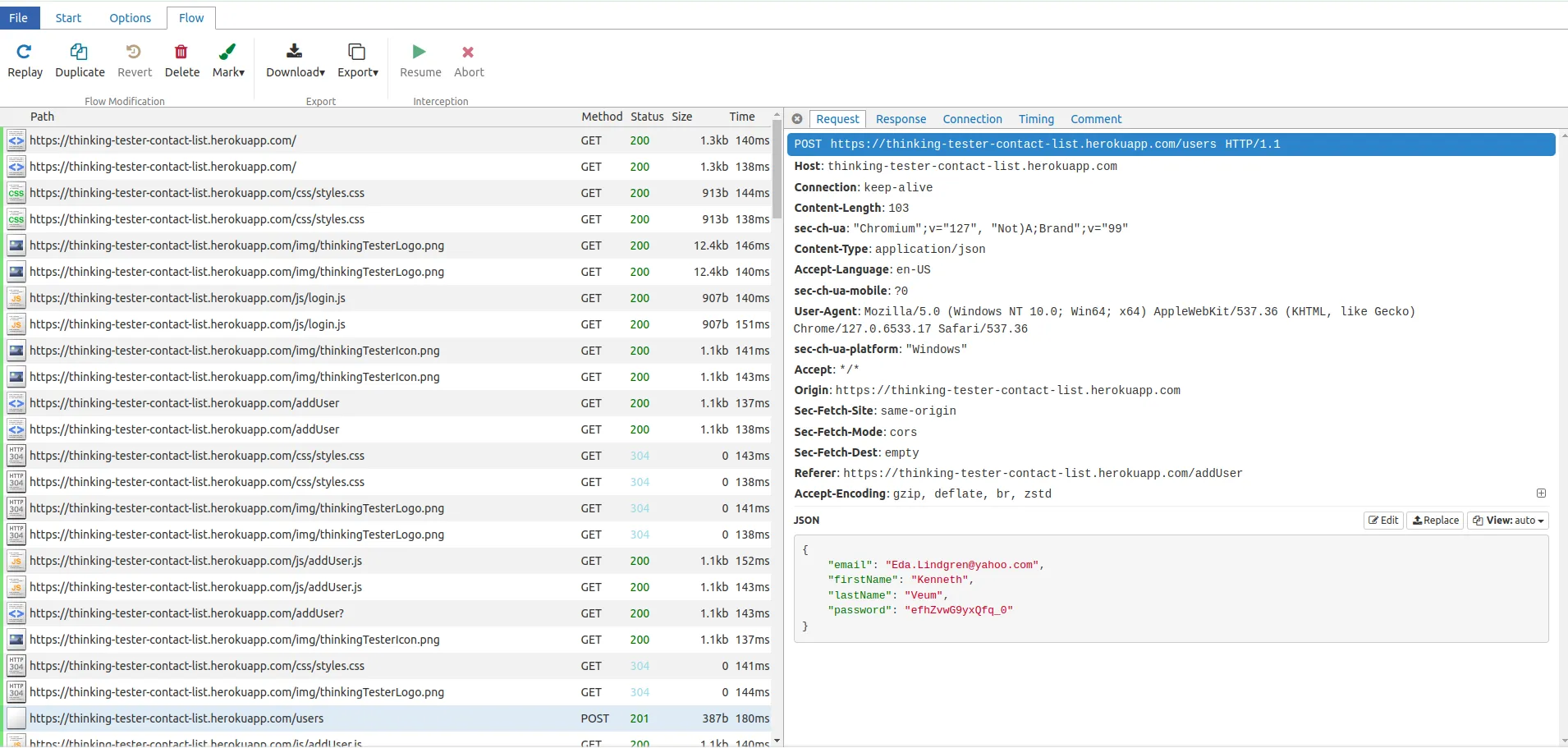
Ви можете побачити їх на UI за адресою http://localhost:8081.

- Збережіть результати
Після того, як ви перехопили всі запити, які вам потрібні, на UI mitmproxy натисніть File -> Save. Це створить файл flows.
- Згенеруйте Swagger/OpenAPI документацію
Запустіть наступну команду:
mitmproxy2swagger -i <path_to_mitmptoxy_flow> -o <path_to_output_schema> -p <api_prefix>
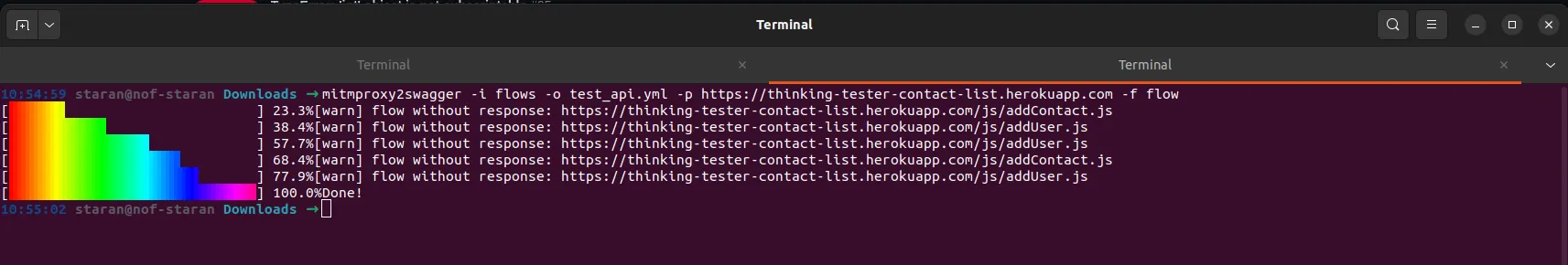
В моєму випадку це виглядає наступним чином:
mitmproxy2swagger -i flows -o test_api.yml -p https://thinking-tester-contact-list.herokuapp.com/ -f flow

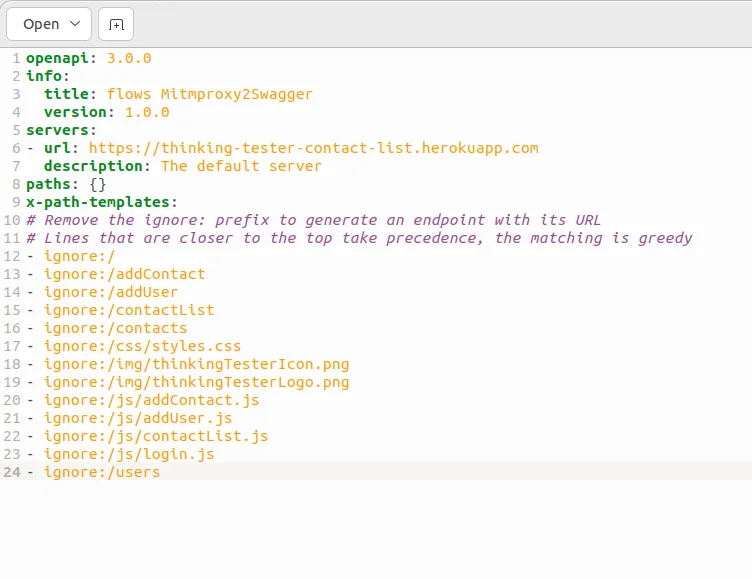
Після того, як ви запустите цю команду, ви отримаєте файл test_api.yml з схемою OpenAPI.
Відкрийте його в будь-якому редакторі та видаліть непотрібні ендпоінти та префікс ignore: для кожного ендпоінту, який ви хочете залишити.

Тепер запустіть цю команду ще раз і ви отримаєте чисту схему OpenAPI.
mitmproxy2swagger -i flows -o test_api.yml -p https://thinking-tester-contact-list.herokuapp.com/ -f flow
Ви можете скопіювати цю схему в будь-який редактор Swagger, наприклад Swagger Editor, та переглянути документацію у більш зручному вигляді.
Висновок
Навіть якщо розробники не надали документацію API, ви можете згенерувати її, використовуючи reverse engineering.
Це дуже потужний підхід, який може зекономити вам багато часу та зусиль.
Звісно, цей підхід має свої обмеження. Основне - це те, що ви не можете отримати повну картину API. Ви можете побачити лише запити та відповіді, які ви перехопили.
Ще один мінус - це те, що документація, згенерована з використанням reverse engineering, може бути застарілою та мати невеликі неточності.
Але це краще, ніж нічого. Сподіваюся, цей пост допоможе вам прискорити процес створення API тестів.
Дякую, що дочитали до кінця!
Подяки
Я хотів би подякувати Kristin Jackvony за дозвіл використовувати її тестовий сайт, Thinking Tester Contact List, у цьому пості.
Крім того, я хотів би подякувати команді APIsec University за натхнення. Я щиро рекомендую їх курси з безпеки API. Навіть якщо ви не інженер з безпеки, ви знайдете там багато корисної інформації.